
First Step
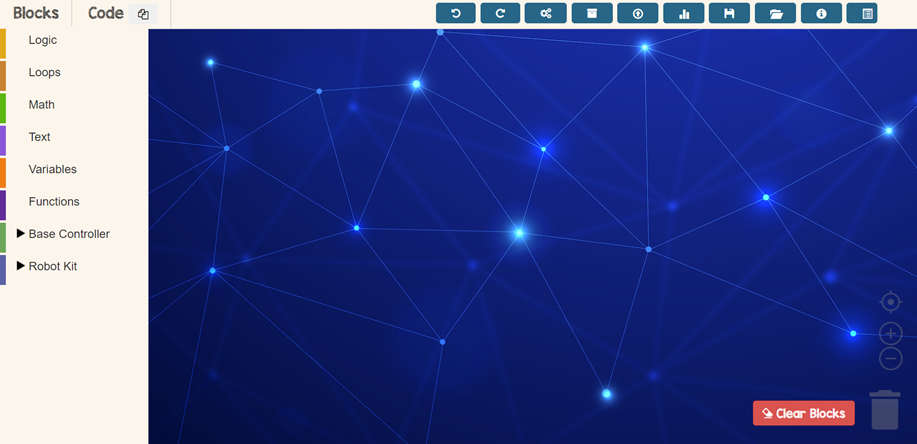
Open TinkerCode app in your browser
Click here to go to TinkerCode app!

Second Step
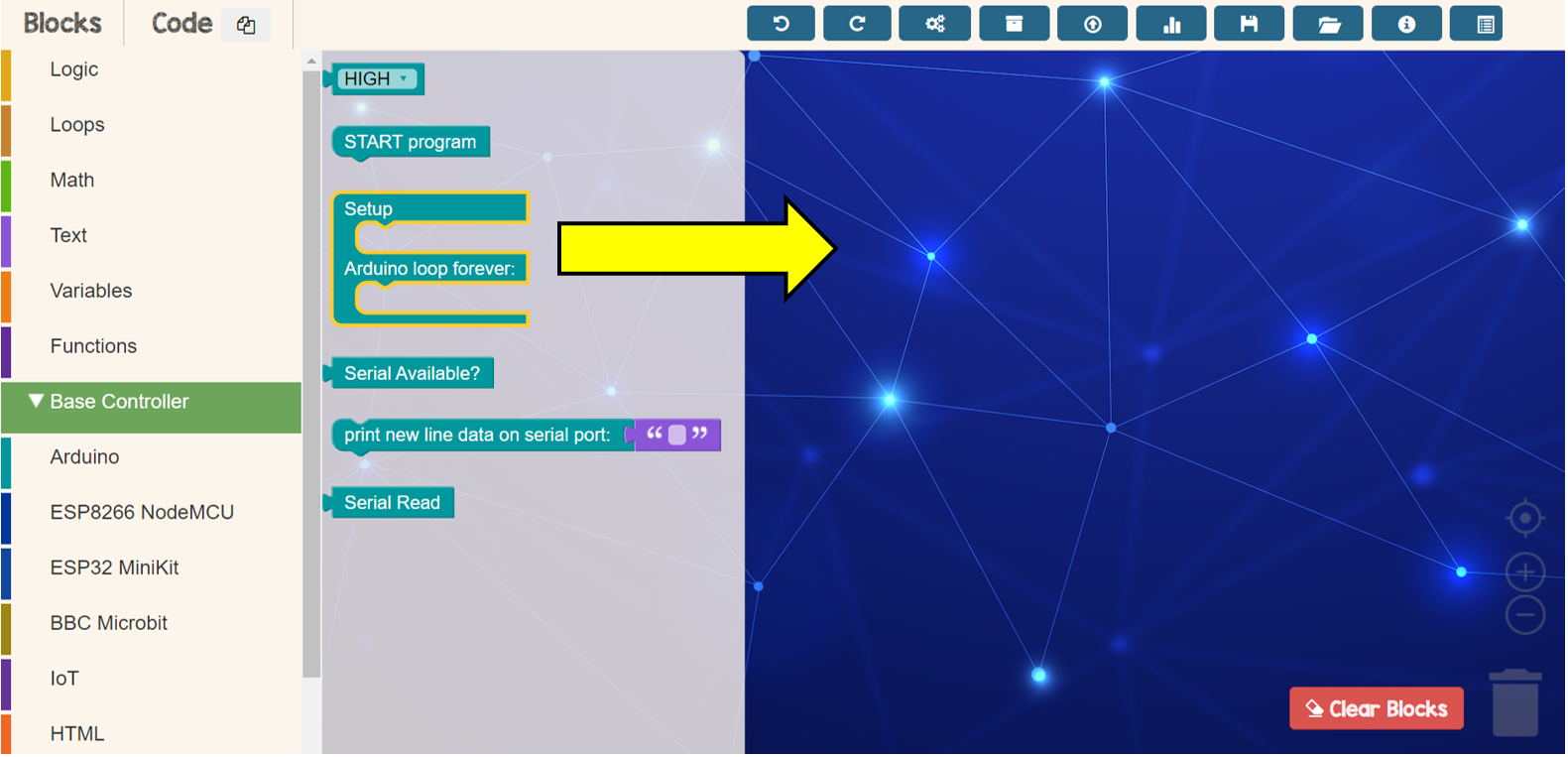
Drop setup block and adruino loop from Base Controller menu

Third Step
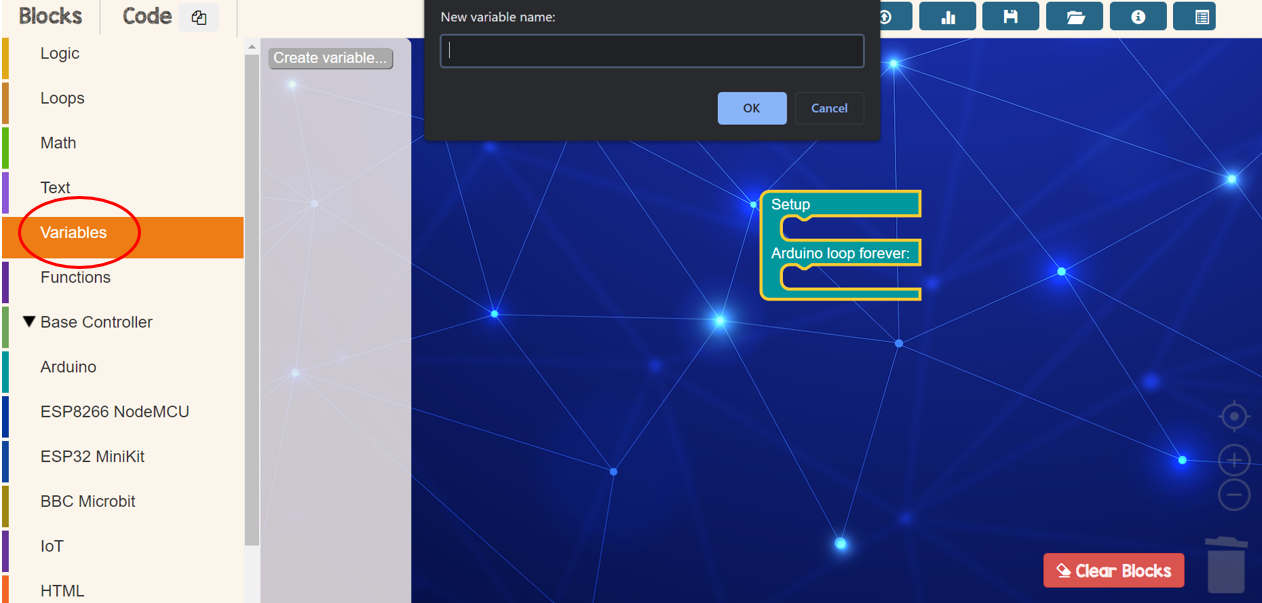
Create new variable with any names suitable from Variables menu. Create 3 different variable for different switch button

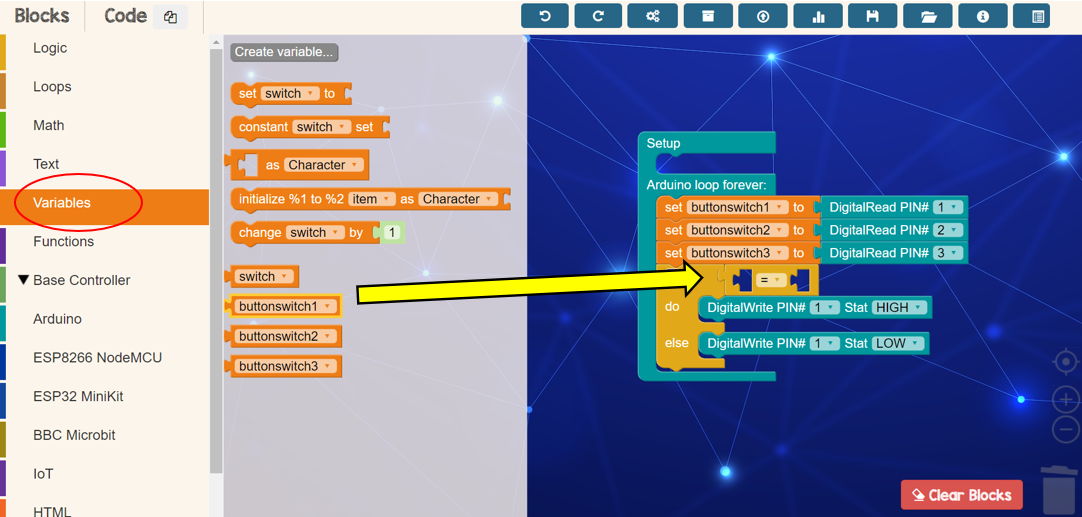
Fourth Step
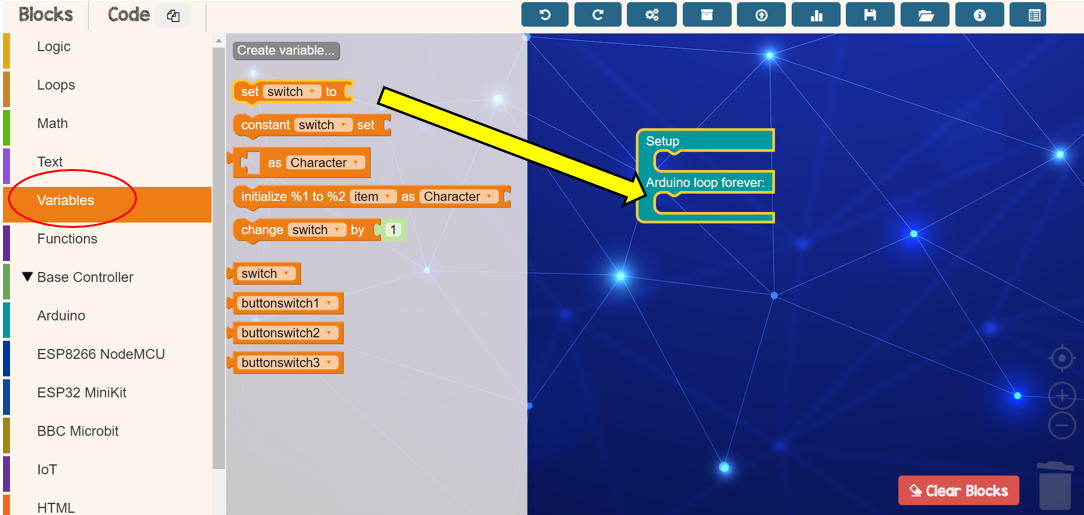
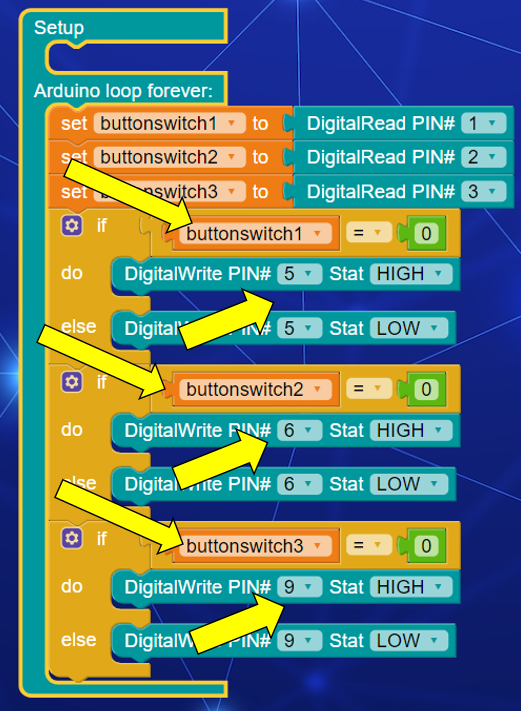
Drop the variable name’s block that you created

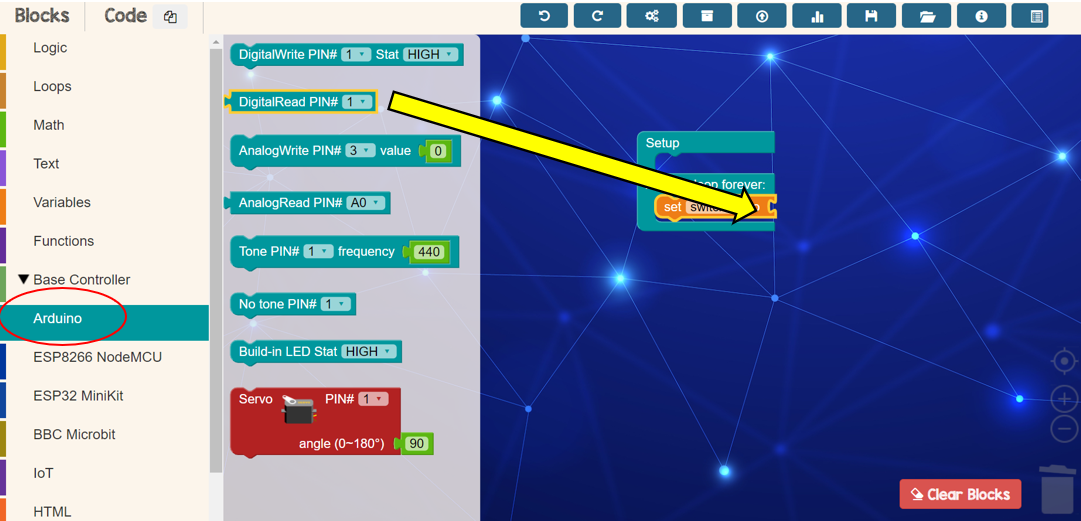
Fifth Step
Go to Adruino menu and drop DigitalRead block

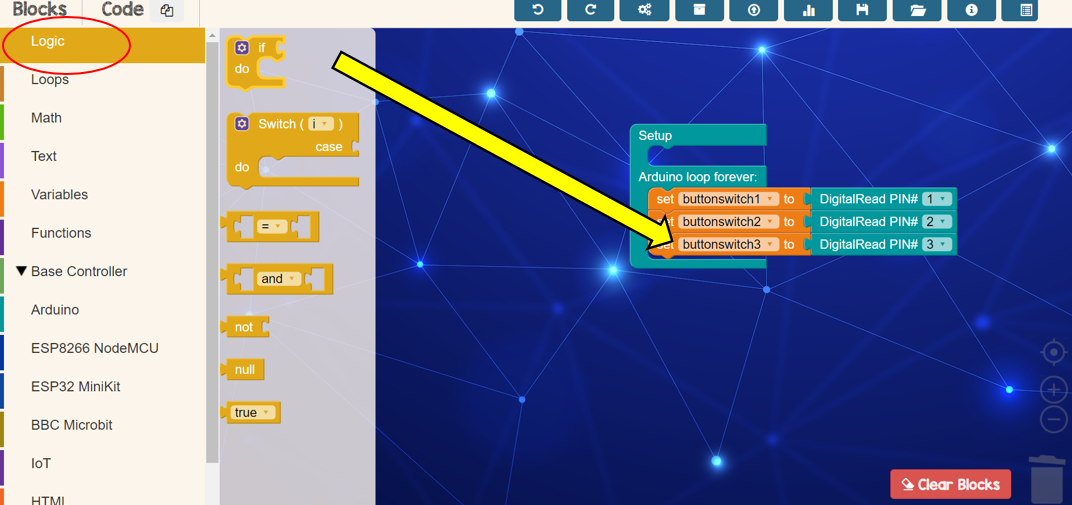
Sixth Step
Duplicate the block to three by clicking right click > Duplicate. Set the different variable that you created and set the pin number follow the button at Maker Kit

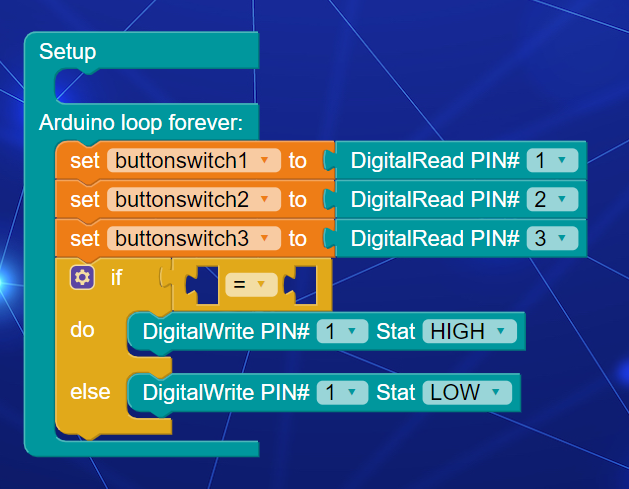
Seventh Step
Drop the condition block from Logic menu

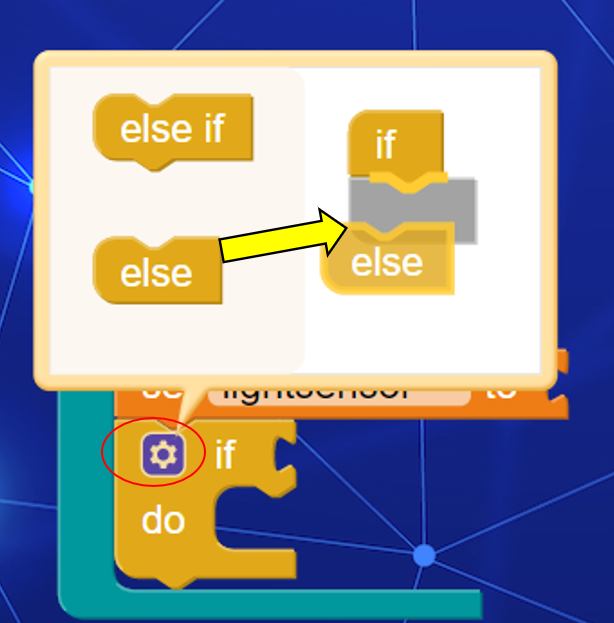
Eighth Step
Click the ‘setting’ icon and drag else under if

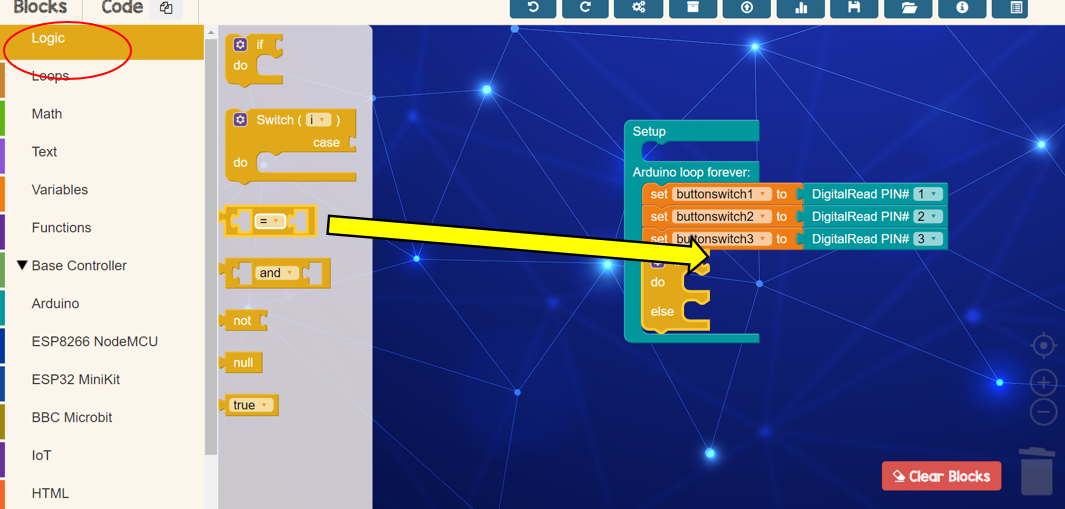
Ninth Step
Drop the mathematical symbol block from Logic menu

Tenth Step
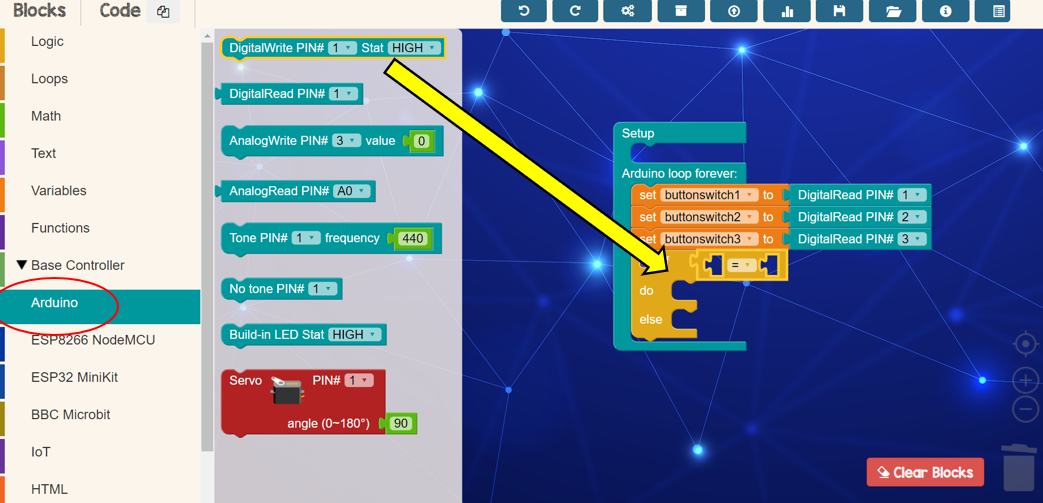
Drop DigitalWrite block from Adruino menu

Eleventh Step
Duplicate the DigitalWrite block and set Stat one as HIGH = ON and the other one is LOW = OFF

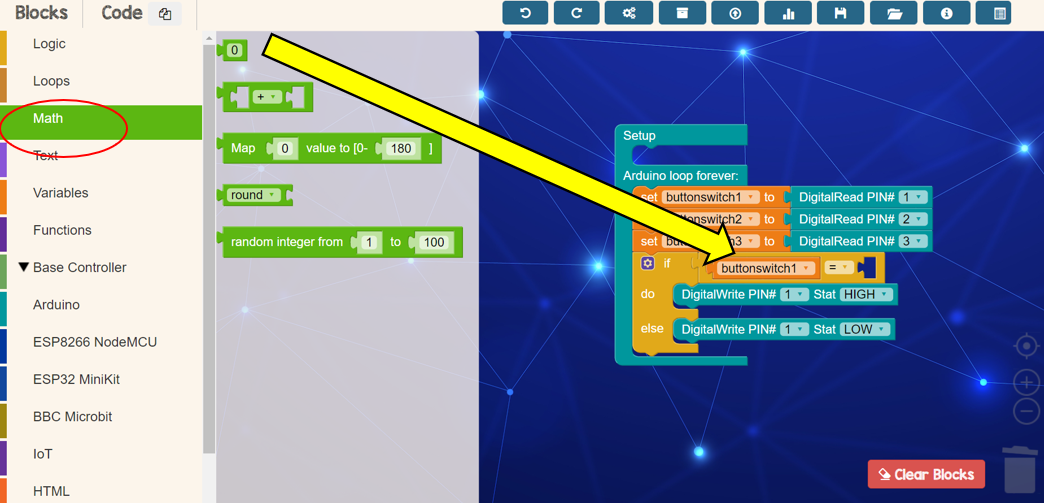
Twelfth Step
From Variable menu, drop the variable block that you have created inside the mathematical symbol block

Thirteenth Step
For the other side of mathematical symbol block, drop the number block from Math menu

Fourteenth Step
Duplicate all of the block. Then, change the variable to different variable that you created. Next, change pin number follow the LED pin number at Maker Kit device

Fifteenth Step
Plug in Maker Kit USB to your laptop or computer

Sixteenth Step
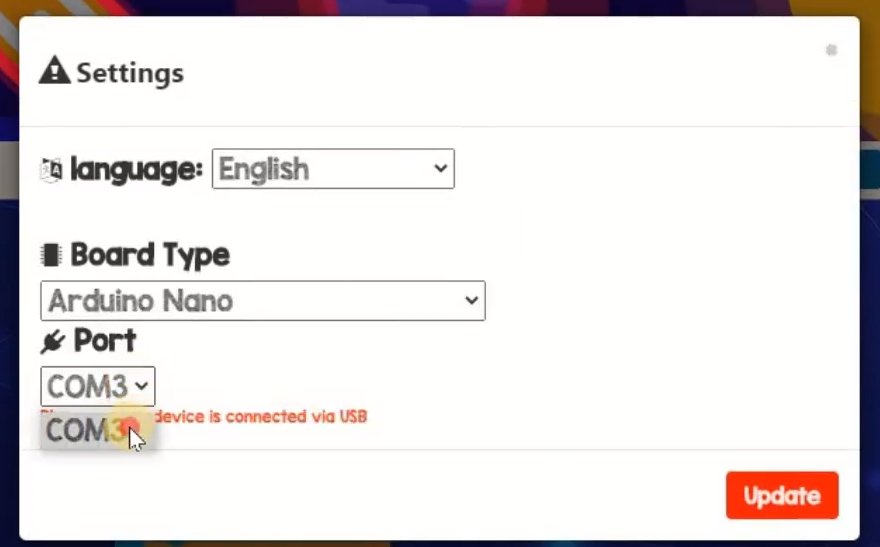
Set Board Type and Port in setting according your Maker Kit port. Next, click Update button

Seventeenth Step
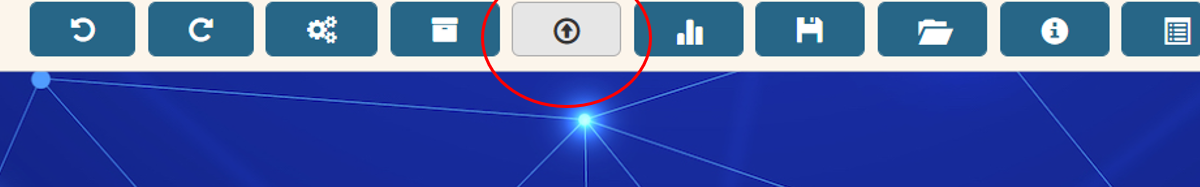
Lastly, click upload button to upload your program to Maker Kit device

Awesome pop up says your program is all set. See the result!

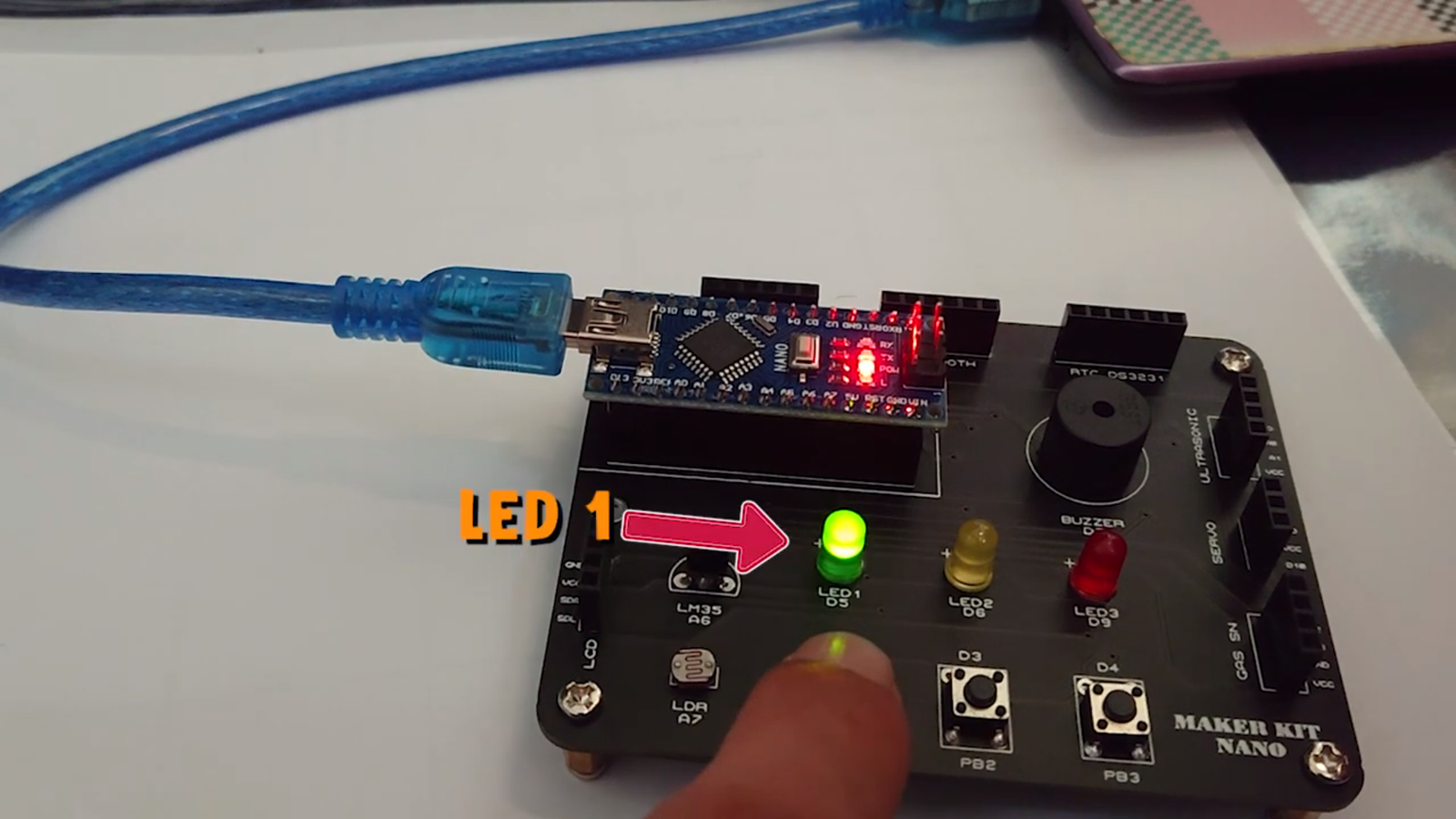
Result
The LED will light up when you press the button. Enjoy!

